
1세대 = PC전용 홈페이지

2세대 = PC전용 + 모바일 홈페이지

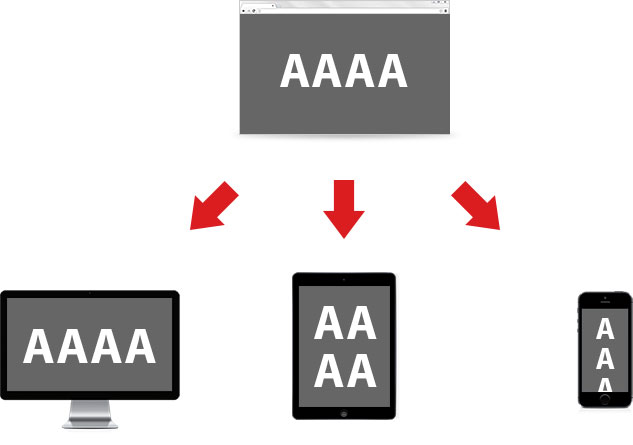
3세대 = 반응형 홈페이지
2016년 이미 스마트폰이나 태블릿을 이용하여 인터넷을 이용하는
모바일 사용자수 가 PC 사용자를 추월했음에도 불구하고
아직까지 모바일 환경을 고려하지 않은 홈페이지들이 존재하고 있습니다.
스마트폰으로 홈페이지에 접속하였을 경우 스마트폰에 최적화 된 상태를 경험한적이 있으시다면
모바일이 고려된 상태의 홈페이지와 그렇지 않은 상태의 홈페이지의 비교는 굳이 설명하지 않아도 알 수 있을 것입니다.
홈페이지는 기업의 브랜드를 대변하고 기업의 가치를 전달해주는 가상의
영업사원과도 같습니다.
보기도 불편하고 이용하기도 어려운 PC 버전의 홈페이지를 스마트폰을 통해 제공할 경우 웹사이트의 이탈율이 증가할 가능성이
높으며,
트랜디함이 떨어지면 기업의 이미지 또한 하락할 수 있습니다.
마케팅 비용으로 고객의 유입만을 신경 쓰는 것이 아닌 유입된 고객이
홈페이지를 통해 기업의 메시지를 온전히 전달받을 수 있도록 하는 것이 중요하기 때문에
이제는 모바일 환경에 완벽하게 대응할 수 있도록 “반응형 홈페이지” 환경을 갖추는 것이
경쟁력입니다.

반응형웹은 하나의 홈페이지로 스마트폰, 타블렛 등 모바일 사용자의 다양한 기기
해상도에 맞추어
최적화 된 형태로 레이아웃이 (반응하여) 자동으로 변경되는
홈페이지를 의미합니다.
특장점 1. 이탈율 감소
홈페이지를 방문한 고객의 해상도에 맞추어 최적화 된 홈페이지 레이아웃으로 변형되어 정보를 제공하기 때문에 고객이 원하는 정보를 효과적으로 제공할 수 있으므로 고객이 이탈하는 이탈율을 줄일 수 있으며 이탈율 감소는 재방문율의 상승을 유도하고 영업목표 달성율을 증가시킬 수 있습니다.
특장점 2. SEO 최적화
반응형 홈페이지가 아닌 일반 PC 버전과 모바일 전용 홈페이지를 별도로 운영하는 경우 (www.OOO.co.kr,
m.OOO.co.kr) 등으로 2개의 주소를 운영하기 때문에 트래픽이 분산됨에 따라 각기 페이지의 요청이 별도로 이루어지므로
페이지 노출 빈도(노출율) 역시 분리되는 현상으로 인해 SEO 최적화가 어려워 질 수 있습니다.
반면 반응형 홈페이지의 경우 하나의 URL을 사용하게 되므로 모든 요청이 통합되어 페이지 노출율이 모아지기 때문에 검색엔진 노출에
긍정적인 역할을 수행할 수 있습니다.
특장점 3. 이중작업 불필요
홈페이지에 수정작업을 진행하는 경우 일반 PC 버전과 모바일 전용 홈페이지가 분리되어 있는 경우 각각의 페이지에 모두 수정을 진행해야 하기 때문에 하나의 수정작업을 위해서도 2번 이상의 작업을 수행하게 됩니다. 만약 수정/관리 작업을 유지보수를 통해 외부업체에게 의뢰하는 경우 이는 관리비의 상승으로 이어질 수 있습니다.
특장점 4. 효과적인 통합분석이 가능
효과적인 ROI 측정을 위해서는 홈페이지의 방문자 분석이 진행되어야 합니다.
이는 마케팅 예산의 결정 및 종합적인 예산 집행에 있어서 매우 중요한 작업이기 때문에 정확한 통계와 분석이 필요합니다.
반응형 웹의 경우 페이지가 분리되어 있지 않고 모바일/PC 사용자가 한 페이지를 통합적으로 이용하게 되므로 각종 통계자료에서
유의미한 데이터의 추출이 매우 용이합니다.
만약 모바일 전용 홈페이지가 존재한다면 해당 사용자가 PC를 통해 접속한 뒤 재방문 한 것인지, 모바일로 처음 접속했는지 등을
정확하게 파악하기 어려울 수 있기 때문에 통계자료에 허수가 상당수 포함되게 됩니다.

PC에서는 정상사이즈

타블릿에서는 작게표시

스마트폰에서는 더작게 표시
인위적으로 화면 사이즈를 줄여서 표시할 경우 PC에서는 정상적으로
표시되지만
태블릿이나 스마트폰은 너무 작게 웹사이트가 표시되어 시력이 좋지 않은 장년층 혹은 저 시력 사용자에게는
홈페이지를 보기 어려운 환경이기 때문에 정상적인 사이트 이용이 어려우며 따라서 홈페이지의 정보제공이 어렵습니다.

PC에서는 정상사이즈

타블릿에서는 작게표시

스마트폰에서는 더작게 표시
사용자가 화면을 확대하도록 하여 제공할 경우 정상적으로 화면이 한눈에
표시되는 PC와 달리 타블렛과 스마트폰은
보이지 않는 영역이 너무 많기 때문에 손가락을 이용하여 화면을 이동하면서 매우 불편하게 사이트를 이용하게 됩니다.
”사용자의 반응을 한번 더 예측해보면 반응형 홈페이지의 필요성을 알 수 있습니다.”
Nazima웹은 모든 디바이스에서 최적화 된 반응형 홈페이지를 전문적으로 제작하고
있습니다.
포스트 PC의 도래와 함께 웹의 혁신의 중심에서 고객의 성공 비지니스를 실현하고 있습니다.
| 그누보드를 이용한 반응형 홈페이지 제작 | 자체개발 형식의 반응형 홈페이지 제작 |
| 장점 | 장점 |
|
– 빠른 제작 기간과 높은 안정성
– 직접 유지보수가 가능한 관리자 환경 제공 – SEO최적화로 검색엔진에 노출 가능성 높음 – 경제적인 가격으로 반응형 웹 구축이 가능 |
– 자유 분방한 개성 있는 디자인 표현- 다양한 개발이슈에 유연하게 대처가능
– 빠른 로딩속도 환경 – 추가개발(기존 데이터 마이그레이션) 등에 유연 |
| 단점 | 단점 |
|
– 웹 페이지 로딩 속도가 상대적으로 조금 더 증가
– 하위 브라우저 호환성이 높지 않음 (일반적으로 IE9 이상에 최적화 |
– 비교적 긴 개발기간과 높은 개발비용이 발생
– SEO 최적화가 그누보드에 비해 높지 않음 |
일반적인 기업소개, 서비스소개 등의 홈페이지는 작업 기간이 빠르고 유지보수가
편리한 그누보드를 권장해 드리며
개발이슈가 많거나 별도의 커스터마이징 작업이 많은 홈페이지의 경우는 자체개발 방식을 권장합니다.
